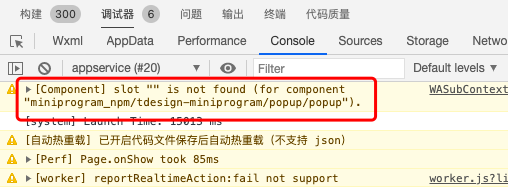
[Component] slot "" is not found (for component "miniprogram_npm/tdesign-miniprogram/popup/popup").
前言
TDesign 是一个比较好的微信小程序组件库。
在小程序开发工具的终端中输入如下命令进行安装
npm i tdesign-miniprogram -S --production
安装完之后,需要在微信开发者工具中对 npm 进行构建:工具 - 构建 npm
将 app.json 中的 "style": "v2" 移除(因为 该配置 表示启用新版组件样式,将会导致 TDesign 的组件样式错乱。)
更多信息可以查看官方文档:TDesign官网
问题
不可否认,TDesign很好用。
但是在用的时候,我们会发现它有个坑。虽然不影响运行,但是控制台一直会显示一个如下内容的警告信息
[Component] slot "" is not found (for component "miniprogram_npm/tdesign-miniprogram/popup/popup").

这个信息看着是有点不舒服的(本人强迫症),当然这个问题不一定是TDesign才有,我们自己开发一些其他组件时,也可能在不知不觉中整出这么个警告信息
原因
说完问题,找原因。
从控制台中,我发现我的这个问题出现在 TDesign 的popup组件中,到 miniprogram_npm/tdesign-miniprogram 目录中看下代码

TDesign 的 Popup 代码如下,可以看到 slot 都在 wx:if="{{realVisible}}"中

那么当 realVisible = false 的时候,页面中就没有 slot 了,但是中页面中我们定义了slot,所以出现了警告信息
解决方法
网上很多人建议,说只要这里加一个 wx:else 确保 slot 一直有就不会报错... (不发表评论)
事实上,我们只需要在 popup 使用的时候加个判断即可避免上面的警告信息
<t-popup visible="{{popupVisible}}" ....>
<view wx:if="{{popupVisible}}">
...
</view>
<view wx:if="{{popupVisible}}" slot="content">
...
</view>
<view wx:if="{{popupVisible}}" slot="close-btn">
...
</view>
</t-popup>问题引刃而解!